UX(user experience)デザイン

- vol.29
- 株式会社ビジネス・アーキテクツ 三井 英樹さん
取材対象者

三井 英樹(みつい ひでき)さん 株式会社ビジネス・アーキテクツ UXデザイナー RIAコンソーシアム運営委員長 http://www.b-architects.com/ (株式会社ビジネス・アーキテクツHP) http://www.ria-jp.org/ (RIAコンソーシアム)
1963年大阪生まれ。日本DEC、日本総合研究所、野村総合研究所、などを経て、現在ビジネス・アーキテクツ所属。Webサイト構築の現場に必要な技術的人的問題点の解決と、エンジニアとデザイナの共存補完関係がテーマ。開発者の品格がサイトに現れると信じ精進中。 WebサイトをXMLで視覚化する「Ridual」や、RIAコンソーシアム、日刊デジタルクリエイターズ等で活動中。Webサイトとして、深く大きくかかわったのは、Visaモール(Phase1)とJAL(Flash版:簡単窓口モード/クイックモード)など。
1ページでサイトの素晴らしさをわからせるような仕事をする。
1枚の絵や一つの映像で伝えきれないものを伝える役割を、Webが担う時代になっています。サイトを訪れたユーザーは、そのサイトの「いいな(いけてる)」「悪いな(いけてない)」を瞬時に判断するものです。もちろん「悪いな」と感じたら、すぐに出て行ってしまいます。そんな局面で、ユーザーの興味をつなぎとめるには何かしらの鍵があって、それをやれるのは誰かといえばWebデザイナーということになります。 当然ですがサイトというものにはディスプレイに表示されているページの裏側に、サイト全体のコンセプトがあり、サイト(クライアント)の戦略があり、マーケティング的な仕掛けもある。ユーザー(訪問者)はそれら様々な要因が醸し出している「何か」を感じ取って、「このサイトはいいかもしれない」と判断する。 そんな重大な役割を担うWebデザイナーが、1ページで判断されてしまうという環境下で、1ページでサイトの素晴らしさをわからせるような仕事をする。そうしたチャレンジをし続けていくデザイナーを、私はUXデザイナーと定義しています。

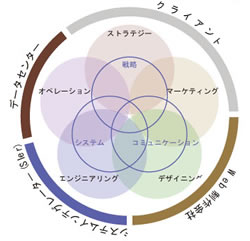
【図版1】円形の開発者関係図 UXデザイン開発関係者と関係ファクターの概念図。外周にある開発関係者は、図で隣り合う者との接点に配慮すべき。「隣はうまくいっているかな」と気を配ることで、開発がうまくいく。
口の悪い八百屋さんのおばさんも、UXはよいかもしれない。
Webデザインはプロダクトデザインでもグラフィックデザインでもなく、ましてやグラフィックアートでもない。「使われる機能」をデザインするのが仕事(使命)なのですが、特に、クライアントとその感覚を共有するのが難しい。いつの間にか、使われることよりも、趣味の世界に入り込んでしまう。「僕は赤が嫌いだから、ここ黄色にして」という不毛な会話、不毛な指示をなくすために、開発工程に「これは、すべてユーザーのための」という統一感、統一目標を設定する必要がある。UXという概念は、そのためにあるとも言えます。 UXは、ユーザビリティのこと?という疑問には、こう答えましょう。商店街の八百屋さんの、口の悪いおばさんがいます。顔は怖いし、態度は悪いし、「大根の葉っぱいらないなんて、何考えてんの」と口も悪い。ユーザビリティは最悪です。が、結局は葉っぱの美味しい食べ方を教えてくれた上に、値段をおまけしてくれて、最後の「またおいで」がなんだかやさしい。「また来よう」と思えたら、UXがよかったことになる。使い勝手すら凌駕する「憎めない味」みたいな、不思議で大切な価値。そういうことです。
有能なUXデザイナーは、文句が多い。
UXを実現するために、デザイナーがすべき努力は多くあります。まず、たとえばクライアントのコーポレートカラーが赤であろうと、それを安易に用いようとか、必然性がなくエンドユーザーを困惑させてしまうようであれば、「ここは赤ではいけません」と言える知識と論理が必要。UXデザイナーはエンドユーザーの代弁者ですから、常にエンドユーザーの立場に立ってものを考える必要もあります。ちなみに私が優秀だと感じるUXデザイナーたちは、総じて文句が多い。この場合の文句は、他人への不平ではありませんよ(笑)。日常的に触れる道具やシステムの、使い勝手の悪さにいつも怒っているんです。しかもその怒りが、かなり持続する。たやすくは忘れない。そして、その怒りをどうすれば解消できるのかを常に考えながら、自分の仕事の「改良」にぶつけているんです。
デザイナーで居続けなければ、コーダーになるしかない。
WebデザイナーとWebエンジニアは、これまで以上に緊密な関係を持つ必要があります。これまで以上と言いましたが、実は、これまでは、はっきり言って仲が悪かった。お互いをまったく理解していない時代が続きました。ですがもう、たとえばページの裏側に組まれるプログラミング的仕掛けを理解し、それをどうデザインと折り合いをつけていくかという異文化共存思想は当たり前に求められています。私はよく「ラストワンクリック」という言葉を使います。数年前の米国のケーブルテレビ系の技術が、家の前の電柱まで来ているのに、家の中まで入り込めないもどかしさを現した「ラストワンマイル」という言葉をもじったものです。どんなに堅牢に作り上げたシステムも、ユーザーがクリックしてくれない限り稼動すらできないという文脈で使います。エンジニアとデザイナーは、仲たがいしている場合ではないのです。 また、UXデザイナーとなるためには、学ぶべきことは多い。それが嫌なら……その方は、大規模開発プロジェクトにおいて、デザイナーという名のコーダー(Coder)になるしかないでしょうね。この10年でWebデザインの範囲は、グラフィックからXML、各種スクリプト、CSS、と拡大し続けています。デザインの対象も、販売から情報提供、さらには共感などますます広がっています。今生き残っている方はまだ暫くは、なんとか「食える」でしょう。しかし、学ばない者にとって未来がそう明るく平坦な道でないことだけは確かです。ことは技術に限りません、アートへの造詣も、広告的なコミュニケーション手法も求められるようになるでしょう。要は、「貪欲に視野を広げていかない限り生き残れない」――そう覚悟できる者だけが、UXデザイナーとして生き残っていけるのだと思います。理由は一つです。エンドユーザーが満足して、これで良いですなんてことは決して言わないからです。常にさらに上が求められるのですから。
【欄外コラム①】豆知識~イントロダクションに代えて~
UX(user experience)は、もちろん造語である。認知心理学者で、かつて米国アップルコンピュータでユーザーエクスペリエンス・アーキテクトの肩書きを持っていたドン・ノーマン博士(Dr. Donald Arthur Norman)が、「ヒューマン・インターフェイス」や「ユーザビリティ」よりも、さらに幅広い概念を示すために造語したと言われている。ITの分野ではコンピュータの使い勝手にまつわる話で登場するほか、Webサイトを使うこと自体が「楽しい」「うれしい」と“経験”できるようにデザインすることで、そのサイトへのリピート率が上がり、ビジネス上有利になるといった文脈で語られることが多い。
【欄外コラム②】UXとはたとえばこんなこと(三井さんの著述より)
マウスの移動距離(連続操作や不慣れな人への配慮)、クリックしてからのボタンの反応(ユーザーの選択を明示)、アイコンやビデオ映像を用いたナビゲーションなど、もっと多くの「配慮できる場面」が存在します。しかし、小手先のテクニックではなく、どうすれば使いやすく思ってもらえるかを考えながら開発をすること自身が大切なのです。 作り手のことではなく、使い手の気持ちに立っての開発。開発者の「リソース」だけでなく、利用場面での「エンドユーザー・リソース」をできるだけ最小化する配慮。ますます表現が豊かになってくる今、こうした「おもてなし」や「人に優しい」といった観点で、アプリケーションを作っていくことこそが、使われ続けるアプリケーションの根幹になっていくのではないでしょうか。(『日経BP:ITpro』連載:「Webデザインエンジニアリング」より抜粋)
【欄外コラム③】Web開発の時代の流れ(三井さんの著述より)
新規開発時代
Webサイトが企業の「玄関」であるかのような認識が広まり、その意味も意義も効果もわからないままに、多くの企業が自社サイトを構築した時代。基本的には、「会社案内」という「紙」をデジタル化していたと言えます。最初のページから最後のページまで一方向に頁をめくるだけのものが、自由にどこからでも読めるようになったので、その情報整理の仕方がサイト構築の「上手い下手」を分けた時代でもあります。
演出趣向時代
星の数ほどある類似サイトの中で“目立つ”こと自体が、目標となっていた時代。伝えるべきことを吟味するよりも、人目を引き、話題になることが手っ取り早い認知度向上につながるとされたとも言えます。画像処理技術の発達に伴うグラビアを連想させる画像、黎明期のストリーミング・コンテンツなど、様々なプラグイン技術による「表現」の多様性に振り回された反面、企業側は「Webでできる面白いこと」の可能性を研究する機会を得ました。 また、Webが「サーバー」を必要とする「システム」であることから、それまでは企業内の情報システム部門が管轄する場合が多かったのですが、映像や発信するメッセージが増えるにしたがい、システム部門から広報部門へとその管轄を移行する企業が増えてきた時代でもあります。
マルチ・デバイス対応時代
いわゆるパソコン向けのサイト(PCサイト)が「無料」であることが常識化した時期で、ケータイ・サイトでの有料サービスに開発投資が向き始めた時代です。ただ、まだまだケータイ・サイトだけでは認知度を上げる術がなかったので、PCサイトとセットで開発が進められるのが一般的だったようです。開発にかかる投資を、できる限り短期間で回収しようとするためです。また、ケータイ向けの開発も機種ごとの細分化が起こっていなく、コンテンツ自体を互いに流用して開発コストを下げようと試みていた時期でもあります。 しかし、こうした「ワンソース・マルチユース(一つの情報を多種多様に流用する)」的な発想は、画面サイズからして違いの大きいケータイ機種依存性と、ケータイ独自の表現手法の模索の前に、あまり語られなくなっていきます。とはいえ、このころからPCサイトだけでは、ユーザーを集めるには不十分だという現場感覚は生まれ始めました。
統合改修時代
一つのサイトが様々な機能を盛り込み成長してはいたのですが、よく考えてみれば、どのサイトにも同じ機能が搭載されていることに気がつき始めた時期です。経済効率を考えた結果、サイトの統廃合が次々に起こりました。個別に同じような機能開発を進めていく予算が確保できなくなりつつあったとも見れます。歴史あるサイト(せいぜい5年なのです…)が消え、Webサイトが「話題」と言う側面だけでなく、「ビジネス」の観点で企業に貢献できることが明確に言い出された時期です。もはや研究開発段階は終わったという経営判断が下されたのです。 同時に、A社サイトとB社サイトが統合された場合、A社製の(見た目の)フォーマットとB社製のフォーマットが混在することは、さすがに許容できるものではなく、Webサイトの細部にわたるまでのフォーマットの統一感というテーマが注目され始めます。すなわちCMS(コンテンツ・マネージメント・システム=データを決められたテンプレートにしたがってフォーマットして表示する仕組み)への期待も高まった時代です。
巨額投資戦略サイト時代
そうした設備投資を続けても、Webサイトは個々の独自性を主張することは難しく、多くのサイトの中に埋もれてしまいがちです。そして、業種ごとにすでに利益を上げている上位数サイトのみが生き残っていける状況であることには変わりはありません。 2005年あたりから起こっていることは、「ハイリスク・ハイリターン型」とも言える大型企画の波だと思います。埋もれてしまうWebサイトにそこそこの投資をしても無駄であろうという予想が、真剣にWebでビジネスを続けようとする企業に根付き始めています。
こうした五つの時代のうち、最初の二つは担当者レベルで今後も継続して起こっては消え、消えては起こる動きでしょう。後者三つは定着していく流れのように感じています。 (『日経BP:ITpro』連載:「Webデザインエンジニアリング」より抜粋)
三井さんの著述をさらに読みたい人は―― 「Webデザインエンジニアリング」 http://itpro.nikkeibp.co.jp/article/COLUMN/20060309/232107/

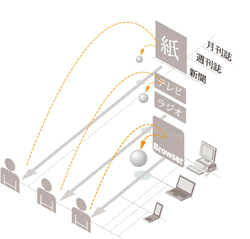
【図版2】メディアのレスポンスを表した図 紙メディアと電波メディア、そしてWebはレスポンスの速さが違う。おのずから、「体験」作り方は、それぞれに違ってくる。